Иллюстрированный самоучитель по Dreamweaver MX
Проверка правильности ссылок и HTML-кода
Теперь-то, спросите вы, можно публиковать сайт? Нет, еще рано. Потерпите — осталось совсем чуть-чуть! Вот проверим корректность HTML-кода и гиперссылок — и опубликуем сайт в Сети.
При разработке Web-страниц в их HTML-коде постепенно накапливаются ошибки, для удаления которых в Dreamweaver существует функция "чистки" кода, рассмотренная нами в главе 3. Однако не все ошибки кода могут быть таким образом выявлены и исправлены. Скорее, функция "чистки" служит для оптимизации кода путем удаления и совмещения тегов, которые могут быть удалены и совмещены без ущерба для Web-страницы. Однако многие ошибки (в частности, типичные ошибки начинающего Web-дизайнера) Dreamweaver "вычистить" не может — чтобы их исправить, требуется вмешательство самого Web-дизайнера.
Но чтобы исправить код, нужно знать, что исправлять. И в этом Dreamweaver снова вам поможет.
Внимание!
Из-за ошибки Dreamweaver при проверке не может прочитать файлы, пути доступа к которым содержат русские буквы. Поэтому лучше всего помещать файлы ваших сайтов в папки, чьи имена состоят только из английских букв и цифр.
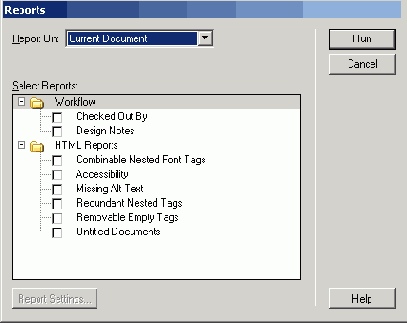
Итак, проверим правильность HTML-кода. Закройте все открытые окна документов, чтобы они вам не мешали. Выберите пункт Reports в меню Site панели Site. На экране появится диалоговое окно Reports, показанное на рис. 6.16.
Большую часть этого окна занимает иерархический список Select Reports, позволяющий выбрать данные, включаемые в отчет. Он состоит из двух "ветвей": Workflow и HTML Reports. Параметры, предлагаемые первой "ветвью", нужны для рабочей группы, так что мы сосредоточимся на второй "ветви", предлагающей нам задать параметры отчета по HTML. Это "дерево" содержит следующие пункты:
Каждый из этих пунктов представляет собой флажок, который вы можете установить или сбросить.